How to Measure the Ground Using ARKit
Requirements Before Proceeding- Mac running macOS 10.13.2 or later, Xcode 9.2 or above, A device with iOS 11+ on an A9 or higher processor, Swift 4.0, An Apple Developer account.
Steps to Measure the Ground Using ARKit
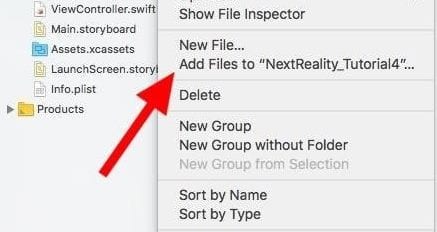
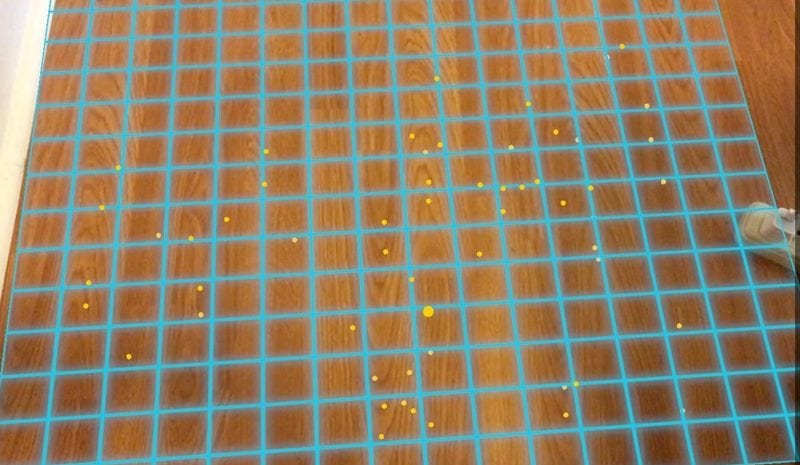
#1 First of all download all of the required assets from the Link- http://www.mediafire.com/file/mhusxpaha96zgzq/Assets.zip/file. This link shall download you all of the things and you may be able to proceed further in this method. Note that there is a requirement for the assets so you need to first complete this step. For the easy access to the files or the assets you download, keep those inside a folder from where the files can be accessed. #2 Follow this guide in the Link- https://mobile-ar.reality.news/how-to/arkit-101-pilot-your-3d-plane-location-using-hittest-arkit-0184060/#jump-step2 and then create the AR Project in XCode. The new project you create should be in a different name so that you can use that easily and recognize it instantly. Also quickly test the project before running it. #3 Import all of the assets to your new project that is created in the above step. Remember to select the option Copy if Needed option while you are importing the assets to the project. This is easy to do the step through the options from the menu. #4 Now inside the “ViewController.swift” file, you need to modify the scene creation line in the viewDidLoad() method. The code has to be changed from – This will show up the grid lines for the detection. #5 Copy and paste the below codes under the last curly braces of the file: #6 Under the line given below in viewDidLoad(): guard let foundGrid = grid else { return } foundGrid.update(anchor: anchor as! ARPlaneAnchor) } #6 The above coding will set the horizontal and vertical line detections with a grid for 3D detection but for the measurements, you need to open the Grid.Swift file. Add up the code- sceneView.debugOptions = ARSCNDebugOptions.showFeaturePoints And under the code- let configuration = ARWorldTrackingConfiguration() Add- configuration.planeDetection = .horizontal #7 Find up to the lines that import the ARkit now, it will be – import ARKit. Under the lines and above the lines that created grid class add up: and Add new geometery line- var textGeometry: SCNText! #8 After all that find the setup() method. Delete this method and replace it with an updated version of the method as shown below: #9 At the end of the Anchor curly braces paste the code given below: let material = SCNMaterial() material.diffuse.contents = UIImage(named:”overlay_grid.png”) planeGeometry.materials = [material] let planeNode = SCNNode(geometry: self.planeGeometry) planeNode.physicsBody = SCNPhysicsBody(type: .static, shape: SCNPhysicsShape(geometry: planeGeometry, options: nil)) planeNode.physicsBody?.categoryBitMask = 2 planeNode.position = SCNVector3Make(anchor.center.x, 0, anchor.center.z); planeNode.transform = SCNMatrix4MakeRotation(Float(-Double.pi / 2.0), 1.0, 0.0, 0.0); // 1. let textNodeMaterial = SCNMaterial() textNodeMaterial.diffuse.contents = UIColor.black // Set up text geometry textGeometry = SCNText(string: String(format: “%.1f\””, anchor.width) + ” x ” + String(format: “%.1f\””, anchor.length), extrusionDepth: 1) textGeometry.font = UIFont.systemFont(ofSize: 10) textGeometry.materials = [textNodeMaterial] // Integrate text node with text geometry // 2. let textNode = SCNNode(geometry: textGeometry) textNode.name = “textNode” textNode.position = SCNVector3Make(anchor.center.x, 0, anchor.center.z); textNode.scale = SCNVector3Make(0.005, 0.005, 0.005) addChildNode(textNode) addChildNode(planeNode) } #10 Save and run the app after all of the changes above and you are all done! textGeometry.string = String(format: “%.1f\””, anchor.width) + ” x ” + String(format: “%.1f\””, anchor.length) } Finally, after reading this article you have got to know about the method through which anyone can be able to check the Ground using the ARKit or measure the ground through it. All of the information given here is written in such a way that anyone can get about the important aspects easily. Hope that you might be liking the information given in this article if it is so then please try to share it with others too. Also, share your suggestions and opinions regarding this content by using the comments section below. Your indulgence in our work is really grateful to us, keep supporting us and we would be always coming up with all new amazing information. At last but nevertheless, thanks for reading this post!